Web表示機能と埋め込みHTMLが統合され、新埋め込みHTMLウィジェットに
このユーザー ガイドでは、 HTML ウィジェットの新しい利用方法を説明します。埋め込み HTML ウィジェットは、作成したクリエイティブ内で HTML コードを使用できるようにすることを目的としています。
はじめましょう
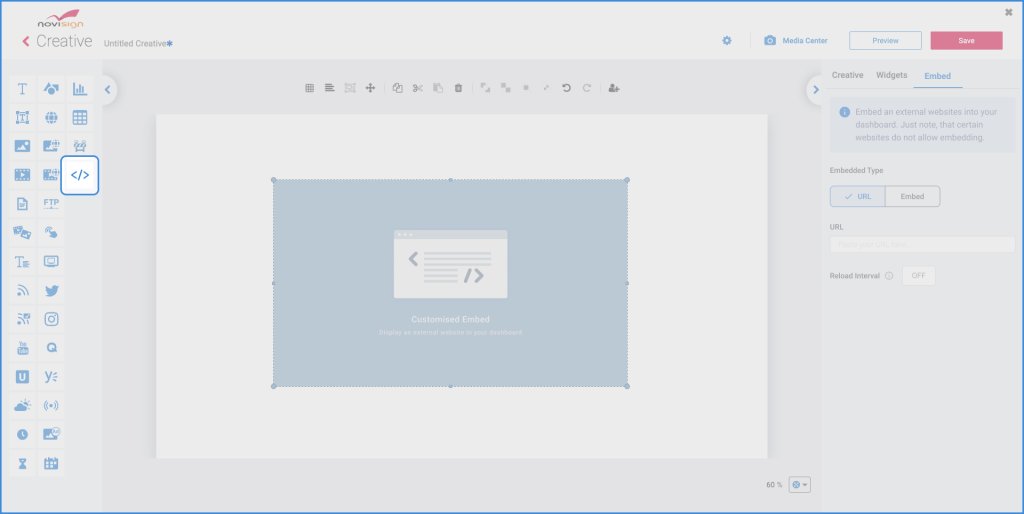
やり方としては至ってシンプル。新しい埋め込み HTML ウィジェットをキャンバスにドラッグ アンドドロップするだけです。
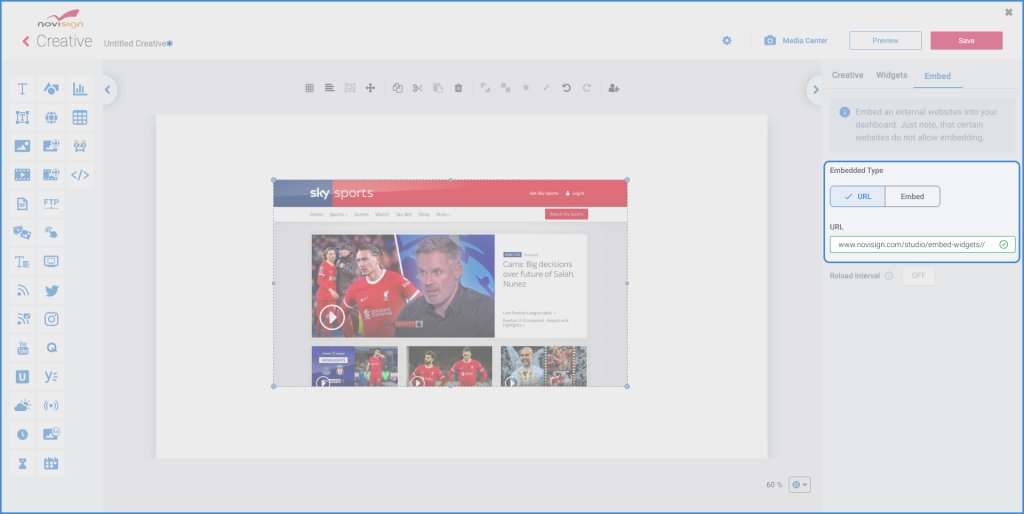
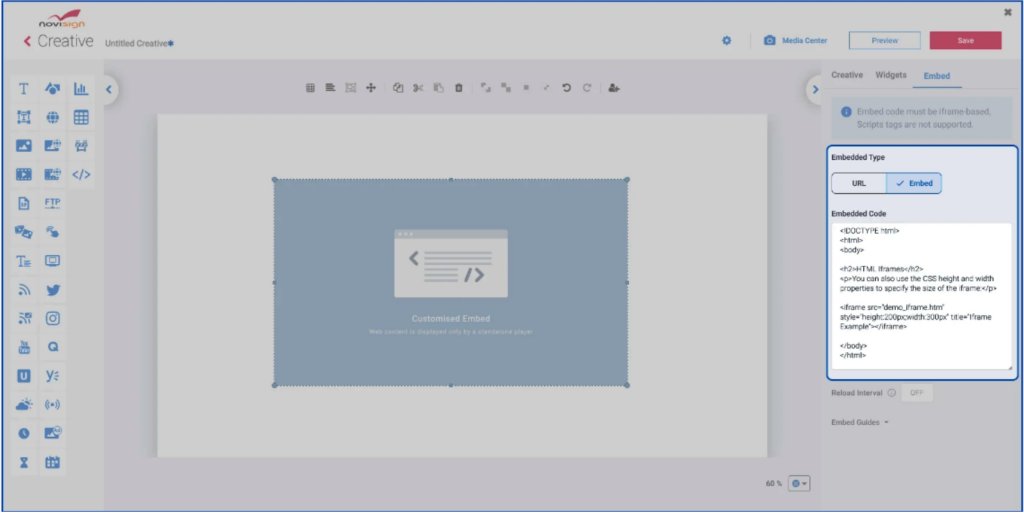
外部コンテンツを埋め込むための URL リンクまたは HTML 埋め込みソース (基本的には HTML コードのスニペット) を選択して、ウィジェットの設定を構成します。
保存する前にコンテンツをプレビューして、見た目を確認することもできます。
利用可能日
新しい埋め込み HTML ウィジェットは、2024 年 5 月 中旬(アメリカ西海岸時間)にオンライン Studio CMS で利用可能になる予定です。詳細および詳細な手順については、サポート チームにお問い合わせください。
各ステップのイメージは次のとおりです。
1. 新しいウィジェット アイコン。
2. ウィジェットの右側にあるプロパテエリアから設定を変更。
下記の画像はURLを設定する場合の画面です。
3. 「埋め込みHTMLコード」を右側のプロパティ内入力することでコードを適用します。
NoviSignではどんなお客様にも快適にご利用いただけるように、NoviSign Studio(コンテンツの作成、管理、配信ができるブラウザ上のシステム)を改良しております。複雑さはなるべく無くし、なるべくシンプルにしながらも、機能に制限は設けていません。
まずはNoviSignの30日間無料トライアルをお試しいただき、NoviSignの使い勝手の良さをご体験いただければと思います。
デジタルサイネージについて詳しく知りたい方はこちらから
まずは気軽に下記の30日間無料トライアルをお試しください!
30日間無料トライアルはこちらから
NoviSignの無料トライアルは
・クレジットカード情報不要
・前払い不要
・自動更新無し
・しつこい営業無し
で安心の無料トライアルが可能です。
NoviSign Japan公式SNS
Design your Imagination
NoviSign Digital Signage
![]()