【NoviSign FAQ】 タッチイベントの設定方法
NoviSign タッチイベントの設定方法について説明したYouTube動画をご用意いたしました。
ご不明点があればお気軽にお問合せください。

動画の内容まとめピックアップ
こちらの動画ではタッチイベントについてお知らせします。
タッチイベントとはタッチ機能のことです。
タッチイベントを作成する際には「タッチするコンテンツ」と「タッチした後の表示させるコンテンツ」の2つを事前に用意する必要があります。
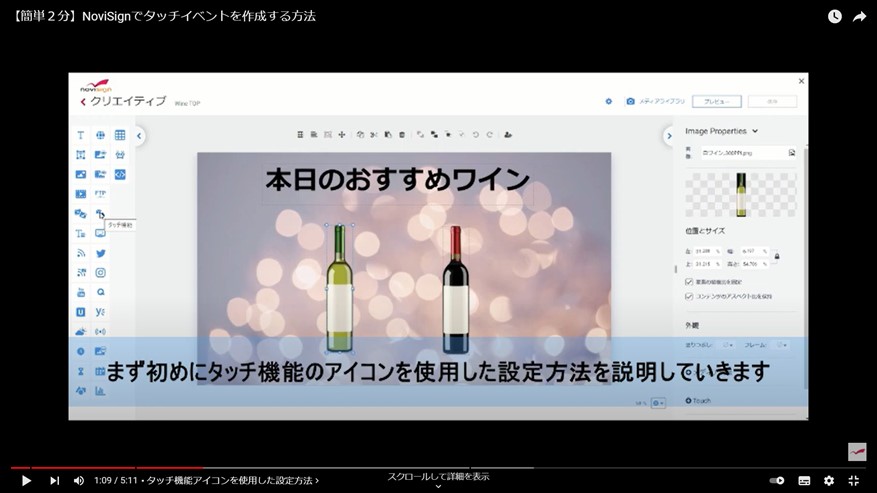
それではタッチ機能をつけたいクリエイティブを開いてください。
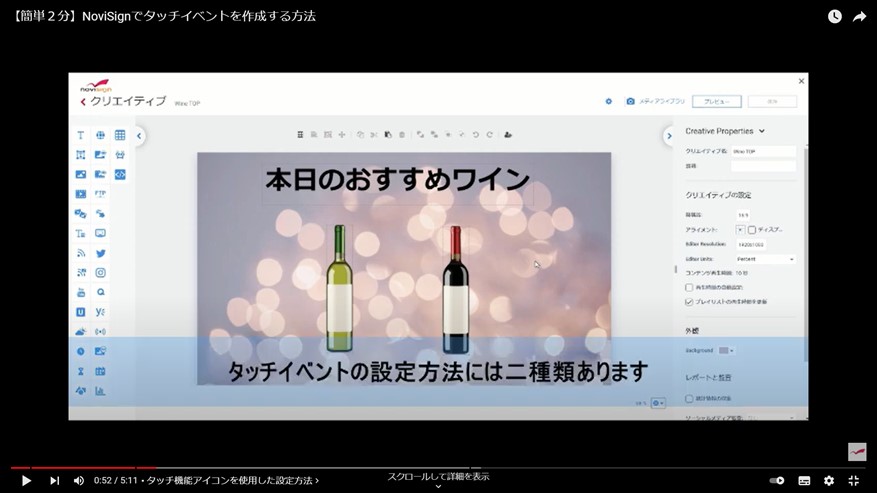
タッチイベントの設定方法には2種類ございます。
- 左側のタッチイベントウィジェットを使っての設定
- 右側の「Creative Propperties」からの設定
の2つです。
タッチイベントウィジェットを用いた設定方法
まずは左側のウィジェットを利用したタッチ機能の設定方法をご説明致します。
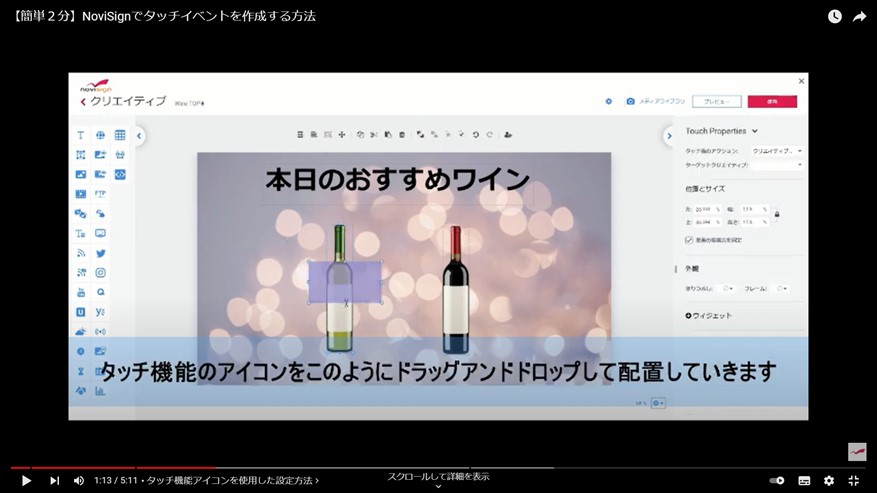
他のアイコン同様、ウィジェットをドラッグアンドドロップすると、半透明の紫の四角が表示されます。
こちらがタッチで反応する範囲です。大きさを変えたり、位置を変えたりと自由にタッチ機能を編集することが可能です。
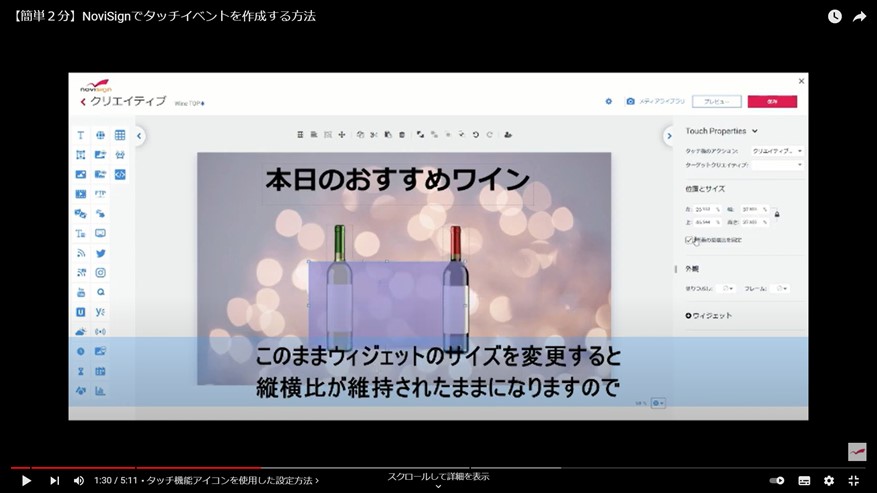
このまま紫の四角を触ってしまうと、縦横比が固定されたままになってしまいますので右側の「Touch Propperties」の中の「位置とサイズ」セクションの「要素の縦横比を固定」のチェックを外すと自由にサイズ変更が可能になります。
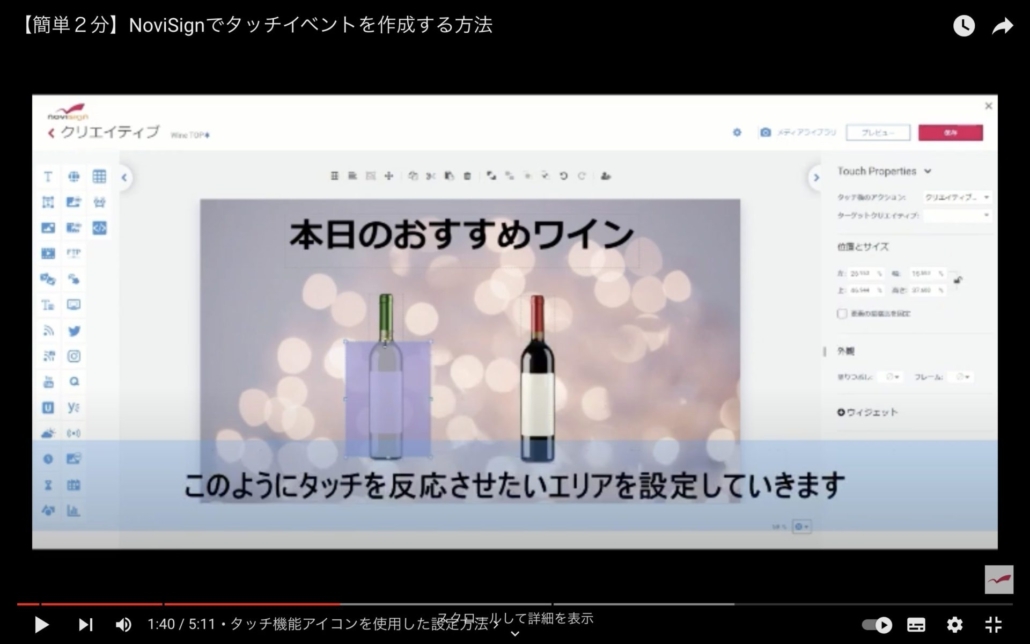
カーソルでドラッグして、タッチで反応させる範囲を決定します。
タッチエリアのタッチした後の動きに関しては右側の「Touch Propperties」から編集できます。
まず右側の
「タッチ後のアクション」から今回は「クリエイティブへ移動」を選択します
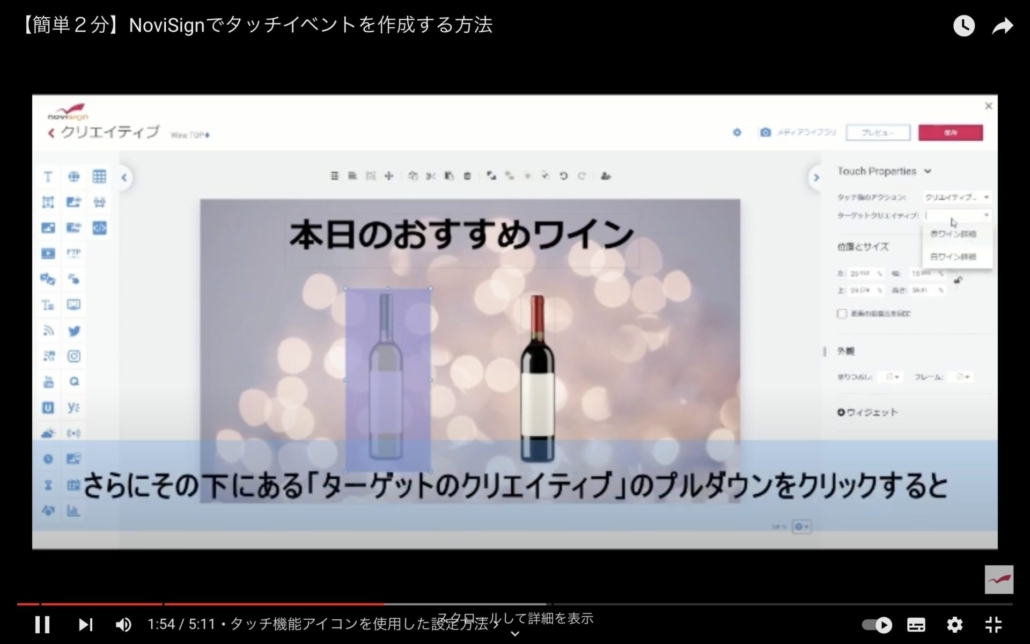
「ターゲットクリエイティブ」からはタッチの後に表示させたいコンテンツを選択します。(そのアカウント上で作成されているクリエイティブのみ表示されます)
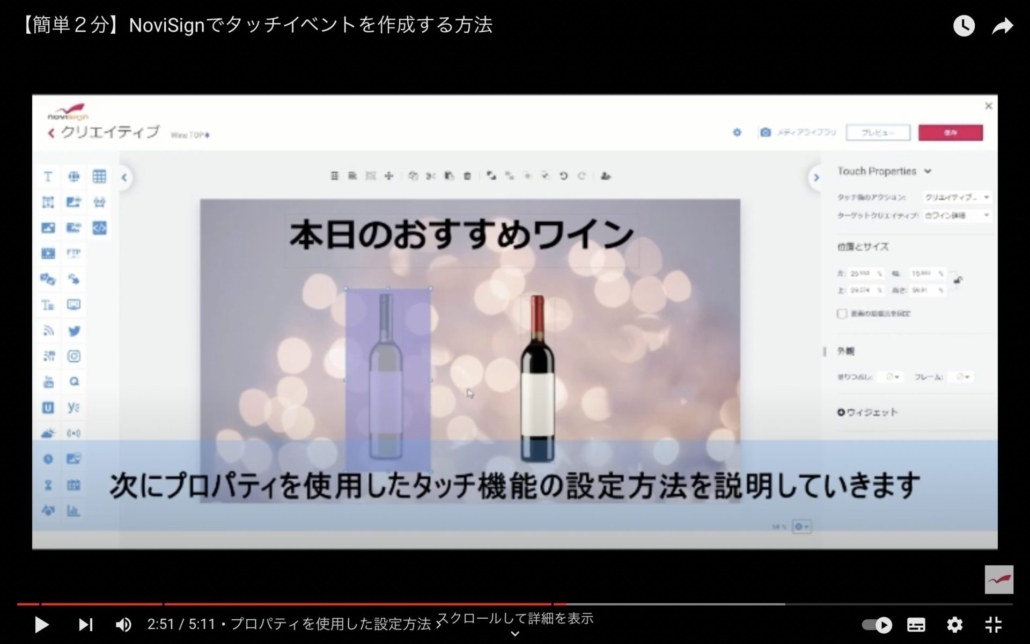
プロパティを使用したタッチ機能の設定
次にプロパティを使用したタッチ機能の設定をご説明いたします。
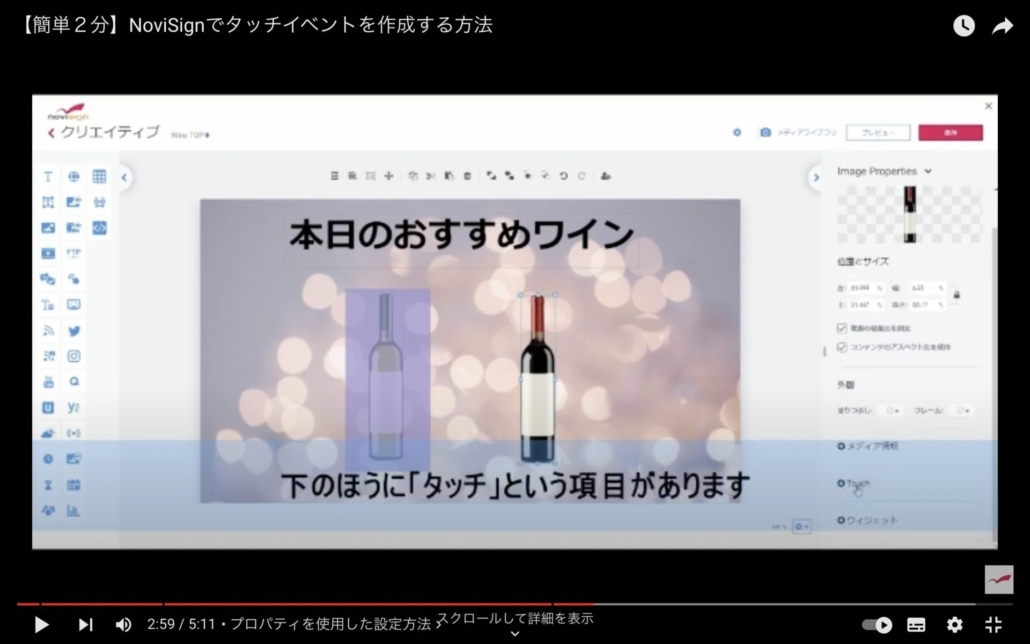
タッチで反応させたい対象の画像(今回は赤ワインの画像)をクリックすると、右側に「Image Propperties」が表示されますので、下までスクロールし「Touch」という項目をクリックします。
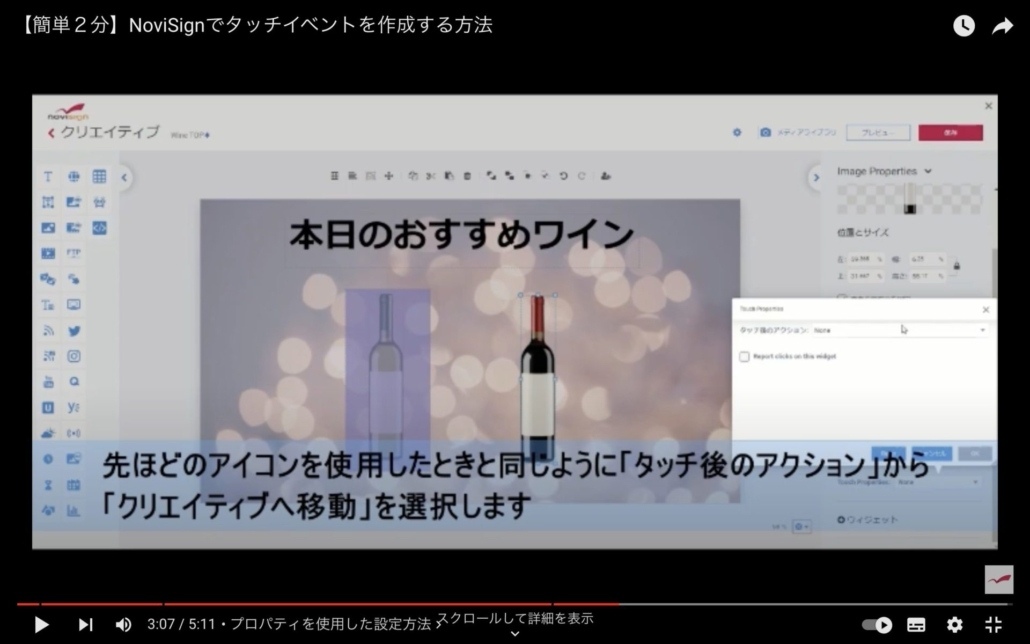
「Touch」の中の「Touch Propperties」をクリックし、先ほどと同じように「タッチ後のアクション」から「クリエイティブへ移動」を選択し、ターゲットクリエイティブも同じように設定します。
【どちらのやり方にも必須】タッチイベントの設定
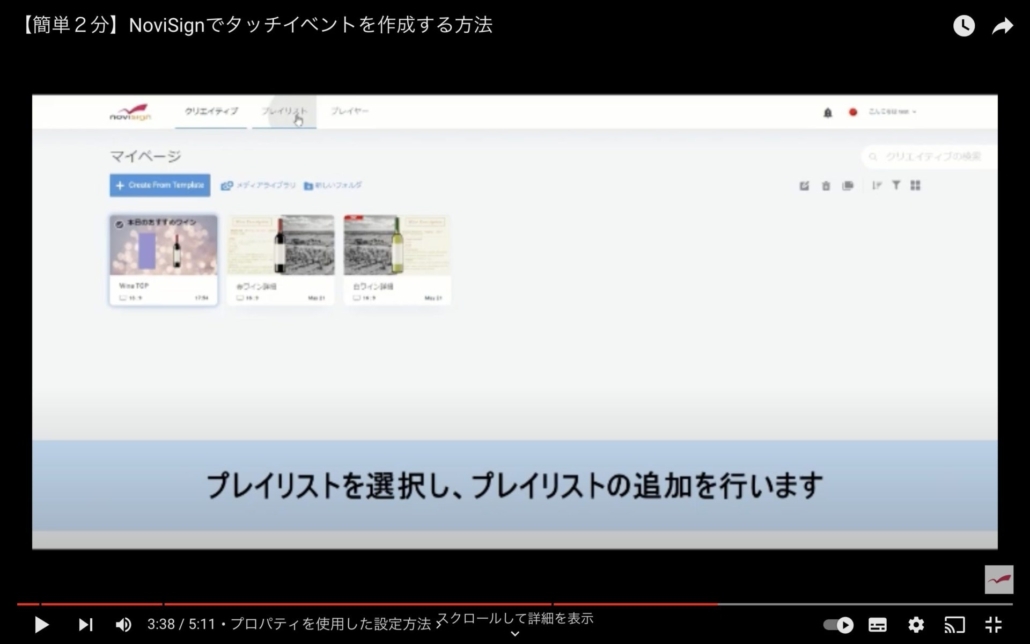
上部のメニューなら「プレイリスト」を選択し、プレイリストを作成します。
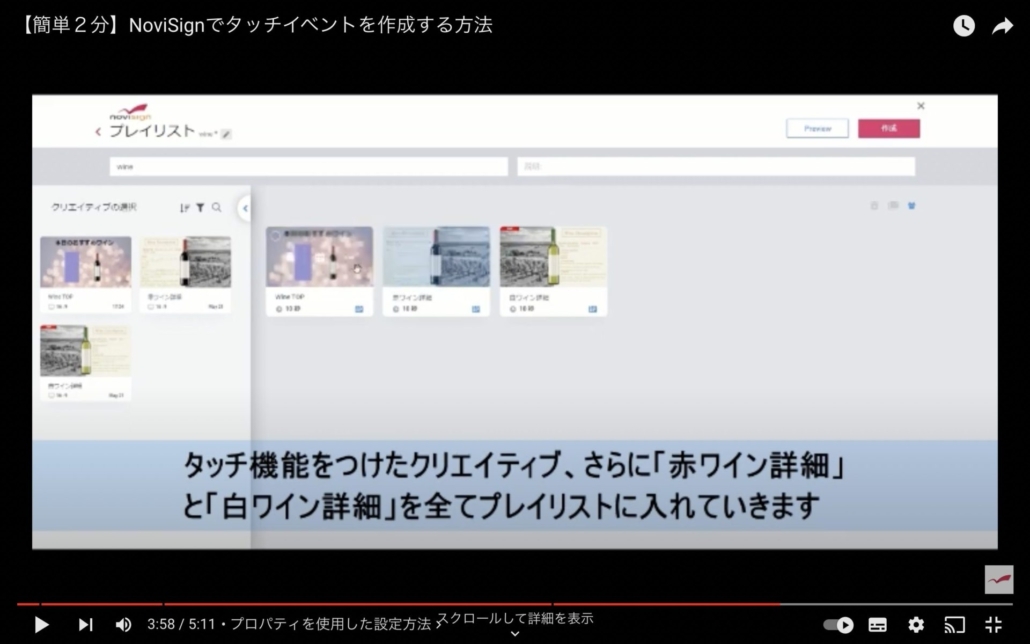
「プレイリスト」の名前を設定し、「タッチ機能をつけたクリエイティブ」と「タッチ機能の対象クリエイティブ」全てをプレイリスト内にプラスボタンを押すことで追加します。
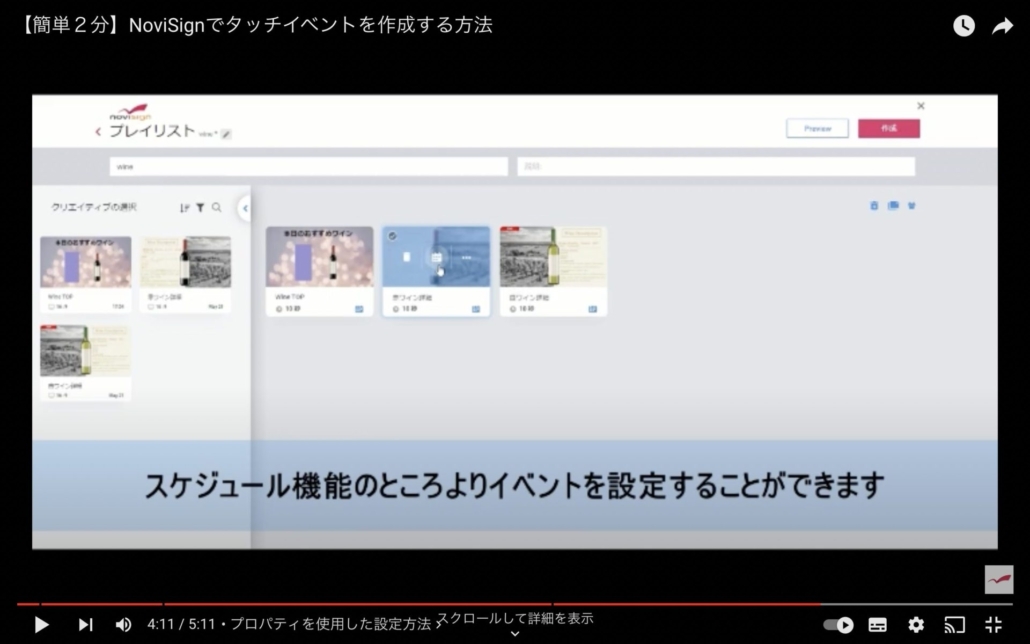
タッチ機能の対象クリエイティブのスケジュール機能(カレンダーの様なアイコン)のところからスケジュール設定ができます。
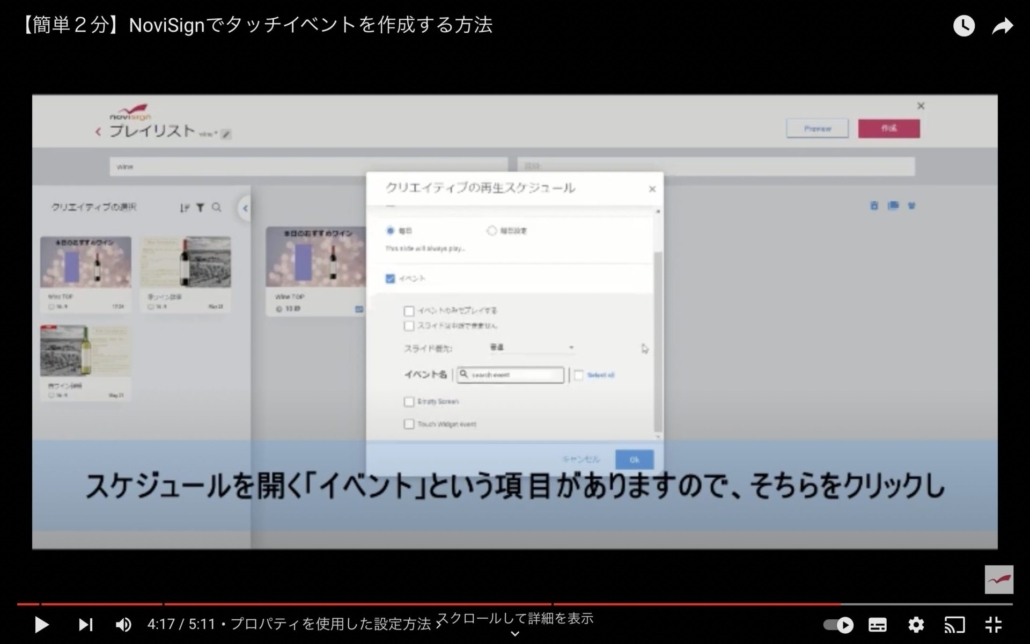
スケジュールを開くと、イベントという項目がありますので、そちらをクリックし下の方にある「Touch Widget Event」を設定します。
また、タッチ機能の対象クリエイティブをタッチの時にのみ表示したい場合は同じくイベントセクションになる「イベントのみでプレイする」にチェックを入れてください。
最後にこちらのプレイリストをプレイヤーに設定すれば完了です。
最後にプレイリストをプレイヤーに設定すれば完了です。
NoviSignではどんなお客様にも快適にご利用いただけるように、NoviSign Studio(コンテンツの作成、管理、配信ができるブラウザ上のシステム)を改良しております。複雑さはなるべく無くし、なるべくシンプルにしながらも、機能に制限は設けていません。
まずはNoviSignの30日間無料トライアルをお試しいただき、NoviSignの使い勝手の良さをご体験いただければと思います。
デジタルサイネージについて詳しく知りたい方はこちらから
まずは気軽に下記の30日間無料トライアルをお試しください!
30日間無料トライアルはこちらから
NoviSignの無料トライアルは
・クレジットカード情報不要
・前払い不要
・自動更新無し
・しつこい営業無し
で安心の無料トライアルが可能です。
NoviSign Japan公式SNS
Design your Imagination
NoviSign Digital Signage
![]()