実は1歳以下の赤ちゃんが最強?ベビーサインから学ぶデジタルサイネージコンテンツ作成法
赤ちゃんや動物が好きな人なら誰でも最強のコンテンツが作れる
赤ちゃんと動物に共通する本能的感覚
この記事をお読みいただいている方の中には子育て、またはペットを飼った経験にある方もいらっしゃると思います。そのような経験のない方でも、安易に想像は出来ると思いますが、赤ちゃんと動物には「純粋さ」「本能的感覚」「出来ることの制限」などの共通点がござます。今回はこれらに焦点をあてて、話を進めたいと思います。
そもそもベビーサインとは?
そもそもベビーサインとは、まだおしゃべりをすることができない赤ちゃんとママ・パパ・先生などの大人が手話やジェスチャーを用いてコミュニケーションをとる方法です。1990年代にアメリカで生まれたベビーサインは徐々に広がり、日本では2000年以降になってから少しずつ普及し始めました。日本では幼児教育や保育園などの幼児教育施設を中心に少しずつ広がりを見せているコミュニケーション方法です。
ベビーサインの魅力・強み
ベビーサインとは赤ちゃんとコミュニケーションを円滑に進める方法の一つです。赤ちゃんはまだ言葉を発することが出来ないので、何をして欲しいのかを伝えることができません。いくら赤ちゃんにしゃべらせようとしても決して上手くいかず、むしろ子育てによるストレスは増えるばかり。ベビーサインを使って、言葉が話せない赤ちゃんとしっかりとコミュニケーションをとることができれば、ストレスが減り、絆も強くなり、自己肯定感を育てることにも繋がります。
さらに、ベビーサインを使いながら言語コミュニケーションを行えば言語能力の発達にも貢献します。難しい言葉は教えなくても、オノマトペなどの感覚的な言葉も含めて幼少期からたくさんのお話をすることで言語的IQやEQの高い子供に育てることが可能になるのです。
ベビーサインの使い方
ベビーサインは基本的には赤ちゃんにサインを覚えさせることから始めます。赤ちゃんが何か要求してきたときに、ただその要求を叶えるのではなくサインと一緒にその欲求を満たしてあげます。これを繰り返すことにより、赤ちゃんはどうすればどの欲求を満たしてもらえるか学習するのです。
例えば、お腹がすいてミルクが欲しいときにミルクが欲しいサインをすればミルクがもらえるという経験を積み重ねることで泣くのではなく、ベビーサインを通してママに伝えるようになります。
どんな時にベビーサインは用いられるの?
ベビーサインの一例
おっぱい・ミルク
お腹がすいてミルク・おっぱいが欲しいときのサイン
飲む
お水やジュースなど喉が渇いたときのサイン
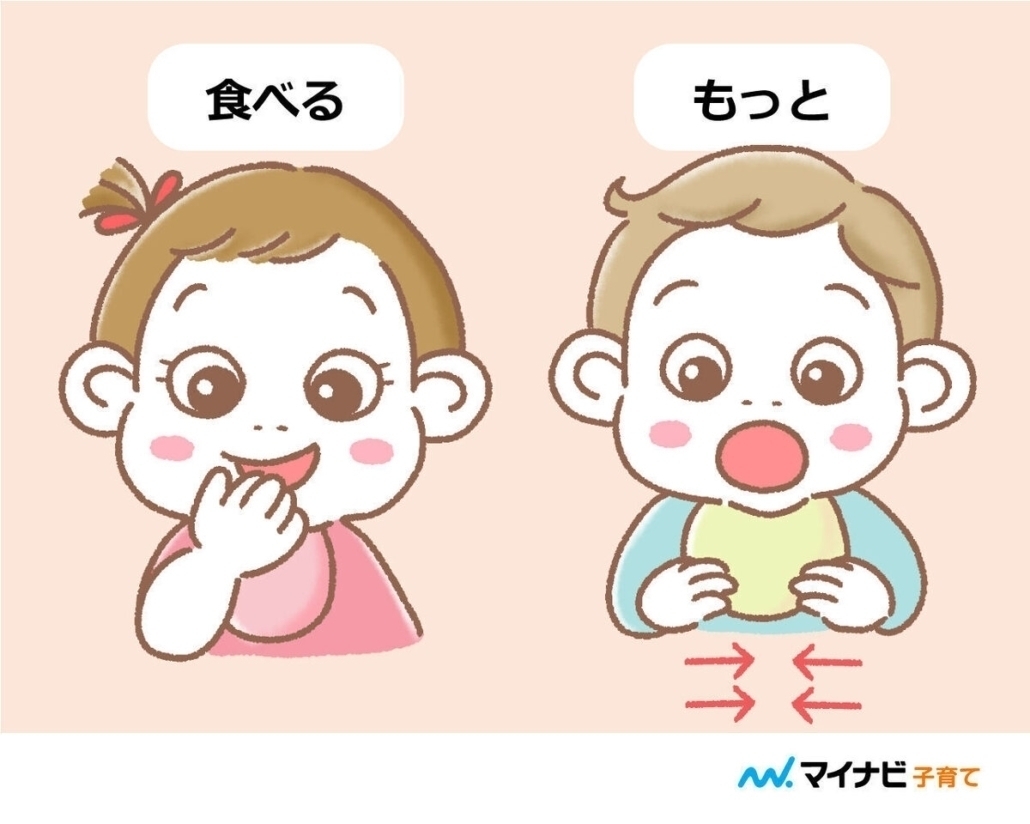
食べる
それ食べたい!お腹すいた!など何か食べたいときのサイン
もっと
まだお腹がすいていてもっと食べたい!というサイン
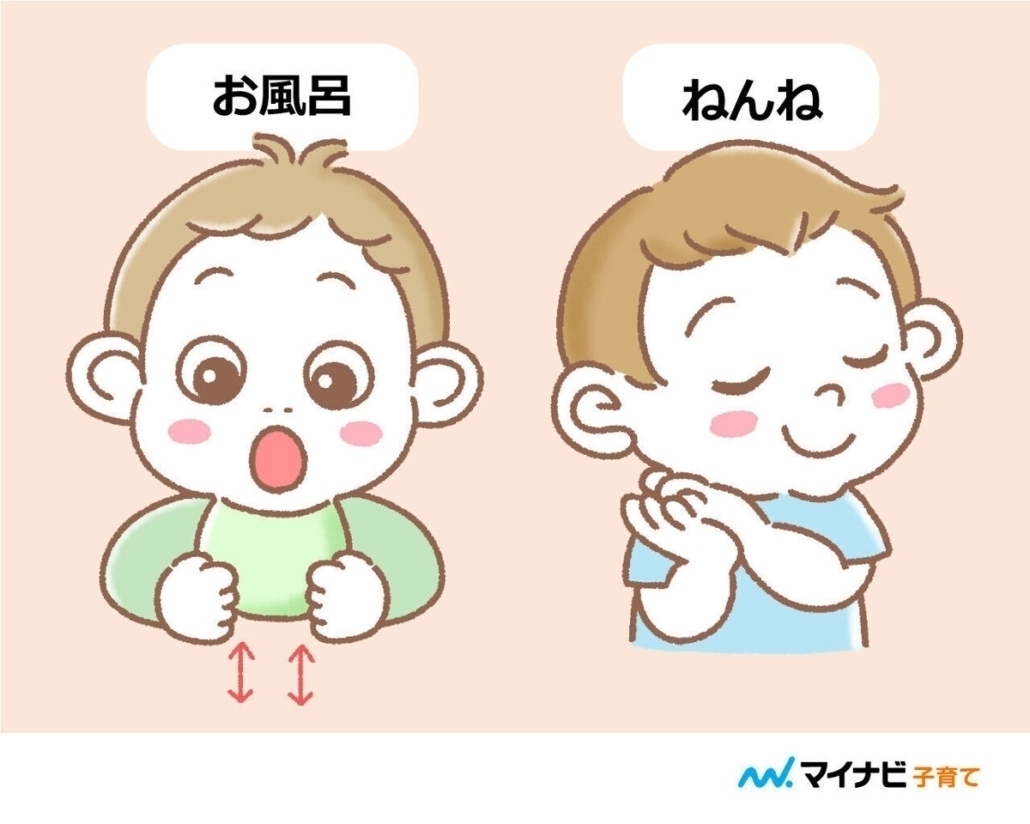
お風呂
お風呂に入るよ~というお風呂前のサイン
ねんね
眠たいときにベッドへ移動したいなどと説明できるサイン
このようにベビーサインを使うと、「なんでわからないの!」というストレスが減り育児に集中できるようになります。
ただ1つ、注意点としては赤ちゃんにとって簡単なサインを教えてあげることが重要であるということ。全てのサインを数字にして、指を立ててもらうなどのやり方は大人にとっては効率的で分かりやすいかもしれませんが、赤ちゃんにとっては数字という概念もありませんので難しいです。ミルクを飲むときの仕草などナチュラルな仕草の一部を切り取って使うようにすれば赤ちゃんも覚えやすくなるかもしれません。
デジタルサイネージコンテンツを作成する際に意識すべきポイント
ここまでベビーサインの話をして、デジタルサイネージのコンテンツ制作と全く関係ないのではないかとお思いの方もいらっしゃると思います。しかし、実はデジタルサイネージコンテンツを作成するにあたってこのベビーサイン的思考こそが大事なのです。
ベビーサイン的思考とは以下の3つの要素のことを指しています。
- シンプル
- 本能を利用する
- 情報過多になっていない
シンプル
なるべくコンテンツはシンプルでわかりやすい作りであるべきです。伝えたい情報をしっかりと整理した上で優先順位をつけ、お客様にわかりやすいコンテンツ作りを心がけましょう。
本能を利用する
ホームページデザインのUIを考える際によく言われる台詞ですが、デザインをする際には人間の自然な感覚を利用するべきです。例えば、注目して欲しい箇所を黄色や赤などの目立つ色にしたり、ボタンは3Dにして視覚的にわかりやすいコンテンツにしましょう。
情報過多になっていない
伝えたいことが多すぎてデザインや文面の情報過多になってしまうことはよくあります。色が難色も使用されたカラフルなコンテンツは目を引きますが、結局何を見て欲しいのか分かりづらい場合があります。情報が多すぎてどの文を読めば良いかわからない場合も同様です。
デジタルサイネージコンテンツを作成する際には目的を忘れない
デジタルサイネージを運用する際に必ず忘れてはいけないのが目的。
利用する中で様々な機能に目を奪われ、機能を全て一つのサイネージに導入してしまい結局分かりづらくなってしまうとなってはもったいないですよね。様々な工夫を用いて、お客様にとって分かりやすく伝えましょう。
工夫例
- 1つ1つのコンテンツはシンプルに、複数のコンテンツを併用する
- 動画にする
- SNSウィジェットを利用する
- テンプレートを利用する
コンテンツの作成にお困りの場合はNoviSignなら豊富なテンプレートをご用意しております。
是非1度30日間無料トライアルでお試しください。
30日間無料トライアルはこちらから
Design your Imagination
NoviSign Digital Signage
![]()