スマートエントランスとカレンダー機能の追加 / NoviSign-クラウド配信型デジタルサイネージ
NoviSignは「スマートエントランスウィジェット」と「カレンダーウィジェット」を新機能としてリリースいたしました。
両機能ともPlayer バージョン4.4.113-0-217以下では動作しない場合がありますので
ご利用の際は配信用アプリケーションのバージョンをご確認の上、ご利用ください。
スマートエントランスウィジェット
スマートエントランスウィジェットとは店頭などで入場制限を行う場合などにサイネージ上に
「GO」や「STOP」と表示をし、お客様に入場可能かどうかをお知らせできる機能です。(本機能はAndroidデバイスでのみご利用いただけます)

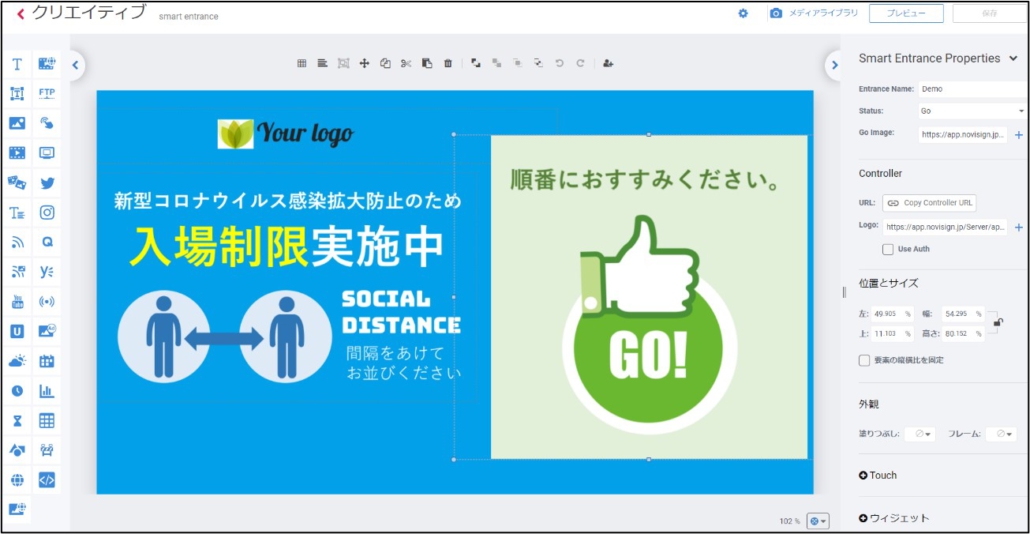
【スマートエントランスウィジェットの設定方法と使い方】
- NoviSignスタジオへとログインします。
- 「Create From Template」→「白紙のページから始める」をクリックし、クリエイティブに名前を入力し、
左側のウィジェットよりスマートエントランスのアイコンをドラッグアンドドロップで中央のキャンパスへと配置します。 - 右側のプロパティ内の“Entrance name”にエントランス名を入力します。これはサイネージ上には表示されず、
GOやSTOPをコントロールするブラウザ側に表示される名前です。 - プロパティの“Logo”にお好みのロゴをアップロードしてください。こちらもエントランス名同様、ブラウザ側に表示されます。
- “Status”のドロップダウンリストより「Go, Stop, Default」を選択し、
リストの下にある”Image”の+ボタンよりそれぞれの画像をアップロードしてください
・Go・・・ブラウザ上でGOを選択したときにサイネージ上に表示される画像です
・Stop・・・ブラウザ上でSTOPを選択したときにサイネージ上に表示される画像です。
・Default・・・サイネージが通信できずGo,Stopのどちらも表示できない場合にサイネージ上に表示される画像です。
※Go,Stop,Defaultの3つの画像の設定が必要です。
- お好きな画像やテキストなどをキャンパスに配置するか、スマートエントランスを全画面に設定しコンテンツを完成させます。
- プロパティにある“Controller” のURLをコピーしE-mailなどでスマートフォンやタブレット、PCに送信します。
- 一度、NoviSignスタジオへと戻り、コンテンツを保存し通常とおりプレイリスト・プレイヤーの設定を行います。
※プレイヤー・プレイリストの設定についてはこちら
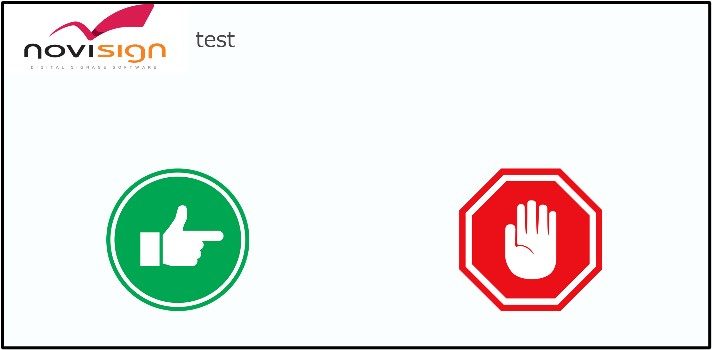
- 配信用アプリケーションの配信設定が終了したら7のURLをスマートフフォン、タブレット、PCなどのブラウザ(Chrome推奨)で表示します。
- 下記のように表示されますのでGoの場合は左側、Stopの場合は右側を選択して操作してください。
それぞれ5で設定した画像がサイネージ上に表示されます。

スマートエントランスは入場制限だけでなく、カフェ・レストランなどの「空席あり」や「満席」などの席情報の表示などでもご利用いただけます!
入場制限や満空表示のテンプレートもご用意しておりますのでご利用になられたい場合はお問合せページよりお問い合わせください。
カレンダーウィジェット
カレンダーウィジェットは連携しているカレンダーの情報をサイネージ上に表示させる機能です。
現時点ではOutlook 365との連携ですが将来的にはGoogleカレンダーとの連携も計画しております。
(Googleカレンダーを表示させる場合は”Embed html”の機能をご利用ください。)
(本機能はAndroid ver 5以上でご利用いただけます。Windows版アプリケーションには対応していません)

【カレンダーウィジェットの設定方法】
- NoviSignスタジオへとログインします。
- 「Create From Template」→「白紙のページから始める」をクリックし、クリエイティブに名前を入力し、
左側のウィジェットよりカレンダーのアイコンをドラッグアンドドロップで中央のキャンパスへと配置します。 - 2つの表示スタイルを選択する画面が表示されますので、どちらかを選択して下さい。
・Group view・・・各日を個別のグループで表示します
・List view・・・今後の予定をリストにして表示します(予定がない日は表示されません)
- 右側のプロパティ内より”Data Source”の右側のカレンダーボタンをクリックすると設定項目のウィンドウが開きます。

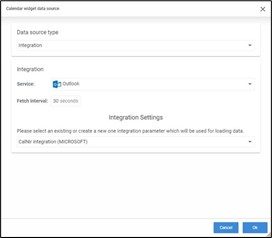
5.Data source ウィンドウ内の”Data source type”のドロップダウンリストよりタイプを選択します。
ほとんどの場合は”Integration”ですがほかにAPIとImport CSVがありますがこちらの使用方法は別途お問い合わせください。
Integrationを選択すると下記のように新しいブロックが開きます。

6.新しいブロックで”Outlook”を選択して下さい(現在はほかの選択肢は表示されません)
その下の“Integration settings”のブロックのドロップダウンリストを選択し”+Add a new integration parameter” を選択します。
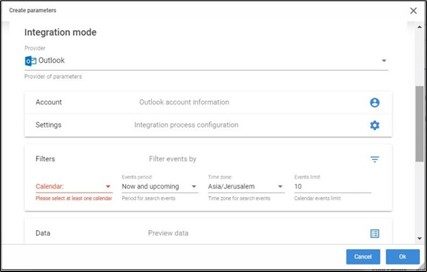
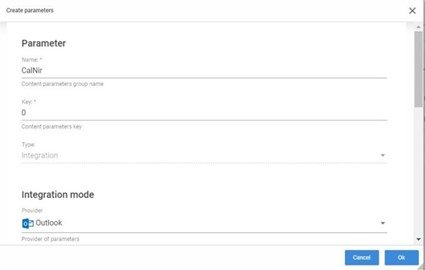
7.新しいパラメータの設定項目が表示されます。名前を入力して下さい。※名前には半角英字のみでスペースや環境依存文字は使用できません。
8.次にキーを入力してください。(数字)

9.下にスクロールし“Login”をクリックしOutlookアカウントにログインします。
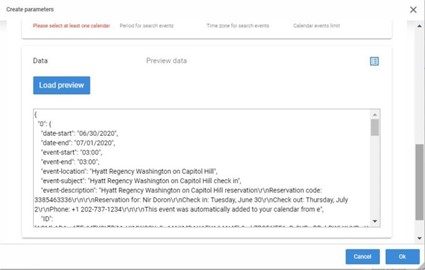
10.ログインしたOutlookアカウント内にある表示可能なカレンダーを選択し、表示するイベント(予定)の期間、
タイムゾーン、表示するイベント(予定)の数を選択します。
11.“Load Preview”ボタンをクリックすると選択したカレンダーから送信される生データ(raw data)を確認することができます。
12.以上で設定は終了です。“OK”ボタンをクリックしウィンドウを閉じます。
13.再度”OK”をクリックしますとウィンドウが終了します。
14.クリエイティブを保存し通常とおりプレイリスト・プレイヤーの設定を行います。
※プレイヤー・プレイリストの設定についてはこちら

Design your Imagination
NoviSign Digital Signage
![]()





